[最も共有された! √] 手書き アニメーション css 201955-手書き アニメーション css
0802手書き風の文字アニメーション 08 コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの入った文字が出てくるというアニメーションをご紹介しましたが、今回は、手で今回はvivusjsというライブラリを使います。 vivusjsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、'type'を'scenariosync'にします。 'type'を'scenariosync'にすることで前のアニメーションの完了前に次のアニメーションが始まるような動きを実現できます。 new Vivus ( 'svganimation', { type 'scenariosync', duration 80804Css 手書き風svgアニメーションを実装してみた オンラインツール使用 After Effects チュートリアル テキストアニメーション1文字ずつ表示 テキストリンクのホバー時に使えるエフェクト デザインサンプル 15
ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ
手書き アニメーション css
手書き アニメーション css-1521CSS CSSSVGファイルで手書き風アニメーションを作る ツイート シェア はてブ 送る Pocket アニメーションをつけて動きのあるサイトにしたい時ありますよね。 見ている側も楽しくなりますし、制作者側としても注目してほしい情報に誘導できますから、デザインに合わせてぜひ取り入れたいところです。CSS の animation 一括指定 プロパティは、スタイル間のアニメーションを適用します。 これは animationname, animationduration, animationtimingfunction, animationdelay, animationiterationcount, animationdirection, animationfillmode, animationplaystate の一括指定です。 The source for this




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
手書き風ロゴアニメーションはこう作るSVG daigodesign 2分で分かる! 手書き風ロゴアニメーションはこう作るSVG 公開日:19年11月26日 / 更新日:年2月19日 チュートリアル たまに見かける手書き風のアニメーション。 こんなやつ。Sample animation 前回の記事で作成したラインアニメーションと今回作成したテキストの手書き風アニメーションを組み合わせてみます。 animejsでSVG要素を動かしてみる この記事ではanimejsを使用して、SVGのラインアニメーションを作成する手順を紹介していLink rel = stylesheet type = text/css
1件のブックマークがあります。 世の中 ビデオ解説付 CSSとSVGで手書き風のアニメーションを作る方法 Linksbase今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 12コピペで絶対使いたくなるCSSボタン 25選 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連 使える! CSSアニメーション 選
Cortellini (@AndreCortellini) on CodePen 大きくチェック! チェックを逆ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtmアニメーションさせる対象の属性の種類を指定。XMLかCSS、autoが指定できる。 autoでの優先順位はCSS→XML 上記サンプルでは、変化させたい属性がCSSプロパティのためCSSを指定しています。 attributeName アニメーションさせる対象の属性を指定。




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




Svgをアニメーションさせてみよう システム開発部blog
Javascript 手書き風 アニメーション css 交差するsvg閉路 (1) svg path 描かれた2つの図形が交差しているかどうかをテストするための良い方法(コードとパフォーマンスの両方)は何ですか?画像をダウンロード 手書き アニメーション 手書き アニメーション css 手書きのフレームアニメーション アニメーションの作り方 #2 by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。文字テキストからハートや星型などキラキラさせて表示させるアニメーションエフェクト。 See the Pen CSS Particle Effects by Atticus Koya (@OfficialAntarctica) on CodePen SVG Masking Path Animation 手書き風筆記体フォントをアニメーション合わせて表示するテクニック。




Svgをアニメーションさせてみよう システム開発部blog




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
Svgの手書き風アニメーションについて書かせていただいた前回の投稿では、 手書き文字のアウトラインを作成する 手書き文字のストロークを作成する svgコードを出力して、ストロークにclipPathを適用する cssでアニメーションを実装する という4ステップで、ということで書かせていただきましたが、 今回はその4ステップ目の「 cssでアニメーションを実装0319チェックアニメーション 書いてるみたいな動き! See the Pen CSSonly animated checkbox by Tim Severien (@timseverien) on CodePen 手書きサイトでチェック 文字が手書き感で可愛い See the Pen Custom Checkbox by André0919手書きのフレームアニメーション アニメーションの作り方 #2 by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。紙やセルに描いていたような伝統的な手法で、以下のような短いアニメーションを作成していきます。




Svgで円のラインをcssアニメーションする とげとげブログ




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス
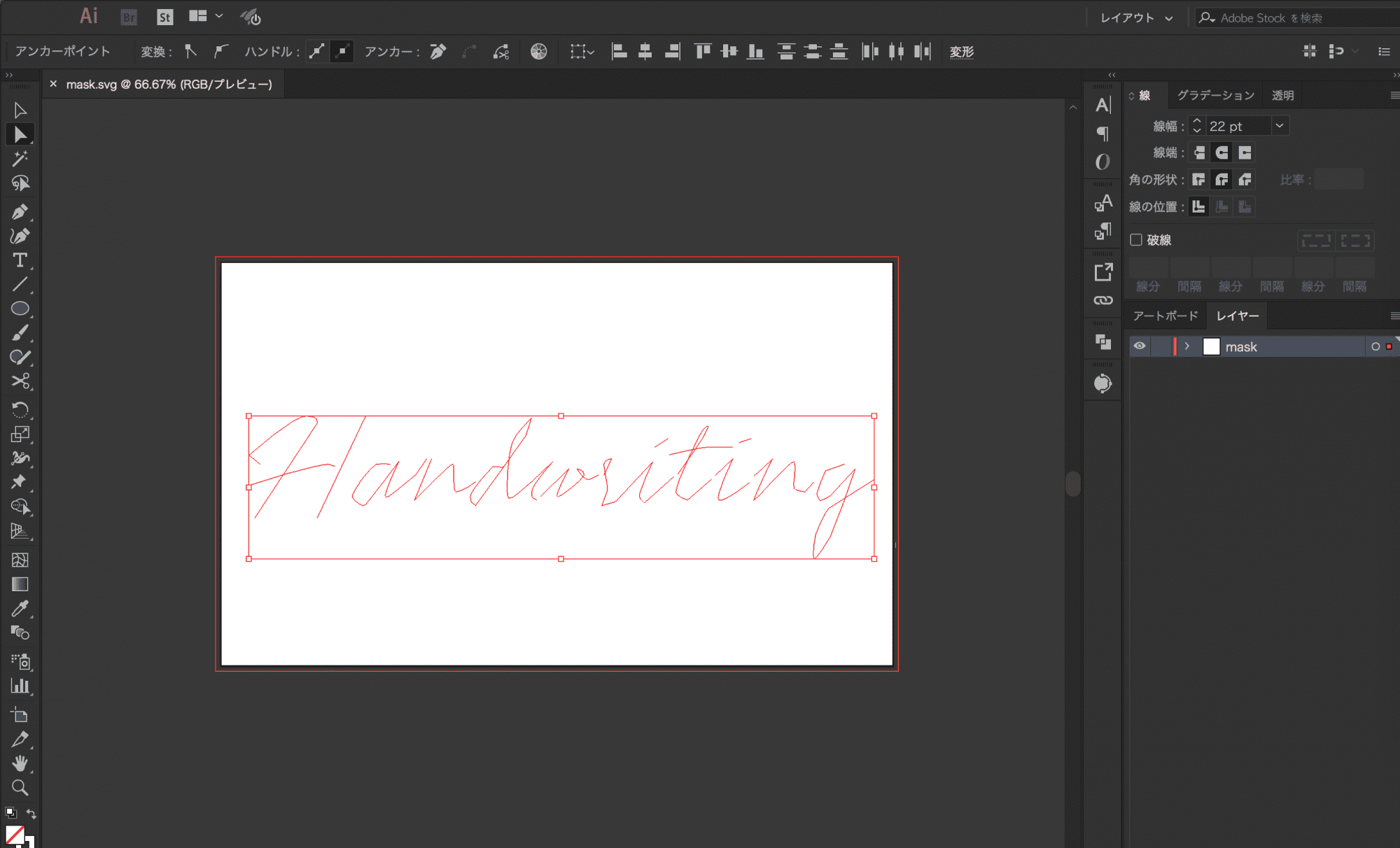
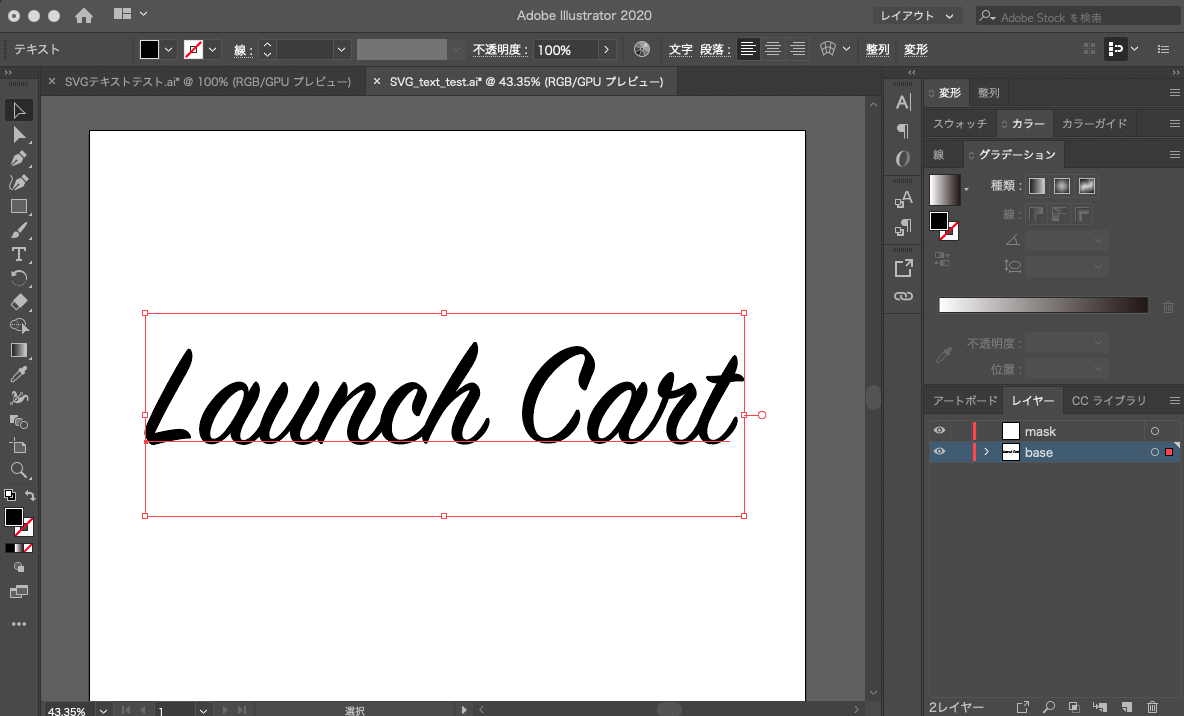
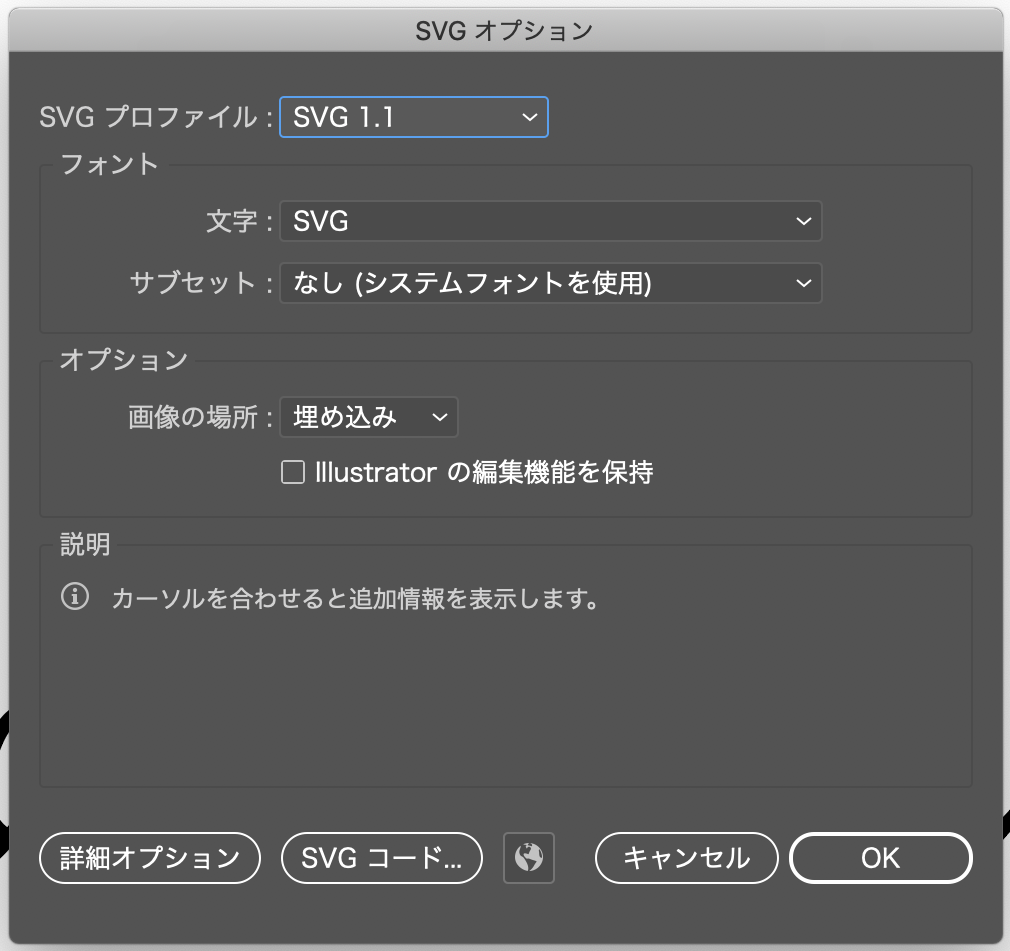
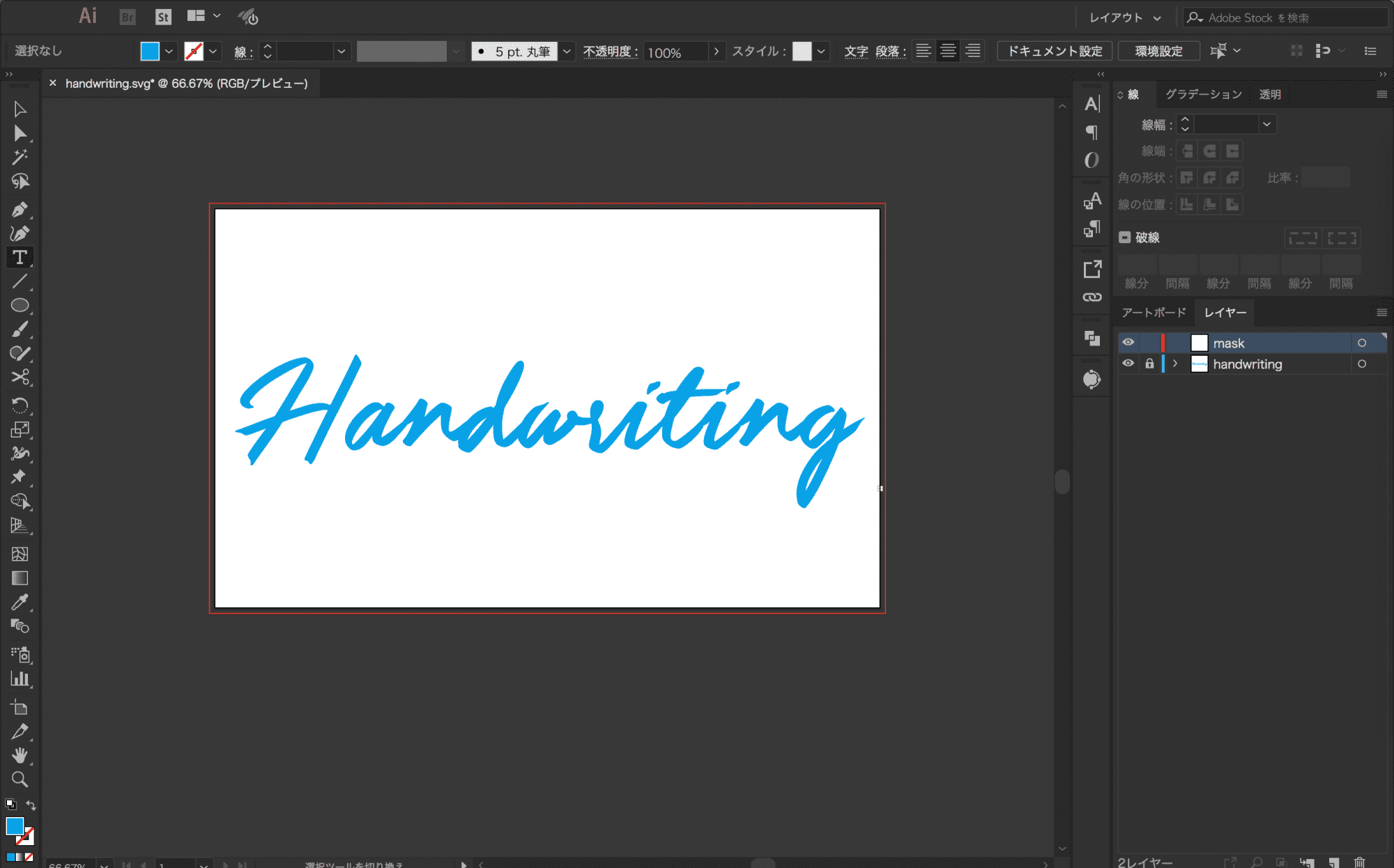
というわけで、SVG画像を使って、手書きで文字を書いてるようなアニメーションを入れることに。 ググってみると、単純なSVGパスを使ったアニメーションはCSSのみで実現可能ですが、 vivusjs を使えば、パスが複雑になったり、細かい設定をしたい時も今回は文字を手書き風に書いてみました。 See the Pen SVGanimatioon by Kobayashi Yuka (@kobayashiyuka) on CodePen 目次 1Illustratorでsvgデータを作る 2SVGデータ圧縮する 3vivusjsで実装 4CSSでパスの色を変えてみる 1Illustratorでsvgデータを作る その工程1)〜4)です。Cssファイル サイズと配置 用途に応じてアニメーション領域のサイズと配置のプロパティを設定します。 この記事ではdrawingcssのdrawcontainerクラスで表示サイズを、 drawpositionクラスで配置を設定しました。




Svgを手書き風アニメーション 1 Css コモノ株式会社




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン
1503SVGのアニメーション mkasumicom CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。 SVGでア mkasumicom CSSについて、もっと知りたい方はこちらの本がおすすめです。 とても丁寧に書かれていてCSSをさらにさらに。よりスタイリッシュに手書きアニメーションが現れるように、キーフレームに「イージーイース」をかけて完成です。 まとめ こんな感じで「手書き風アニメーション」は作成していきます。 1、テキストを入力 2、ペンツールで文字をなぞる03パラパラ漫画 手書きアニメーションの作り方 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを制作している大橋です。 この前、手書きでパラパラ漫画のようなアニメーションを作りたいと思い作成しました。今回はその作り方をご



Svgアニメーション Mask要素で手書き風テキスト




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts
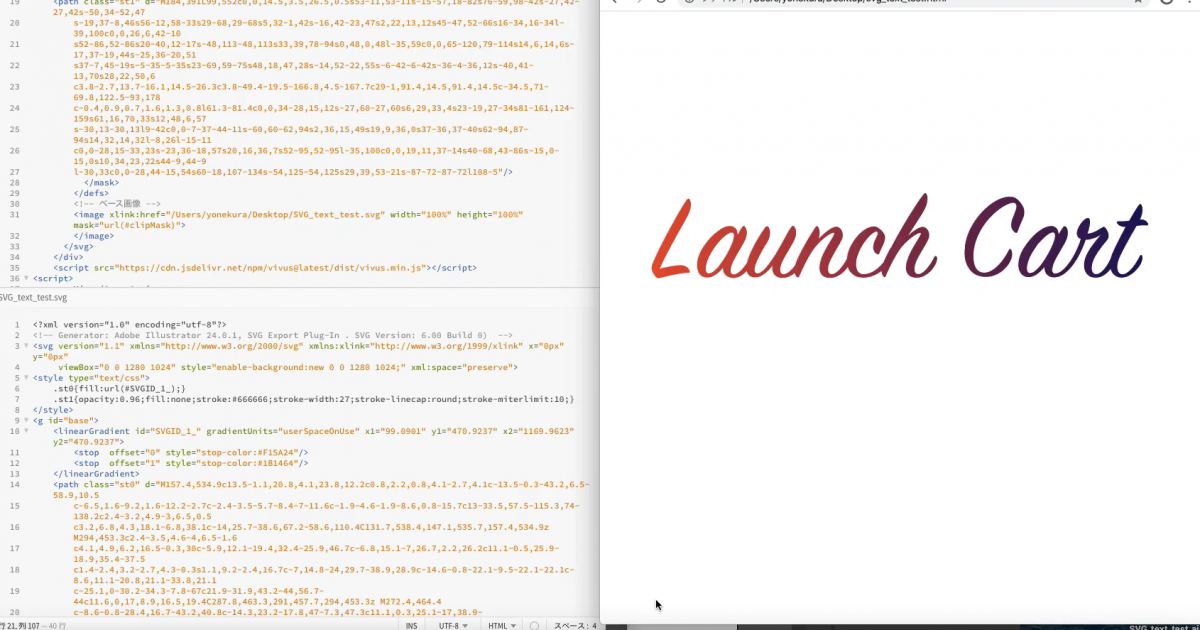
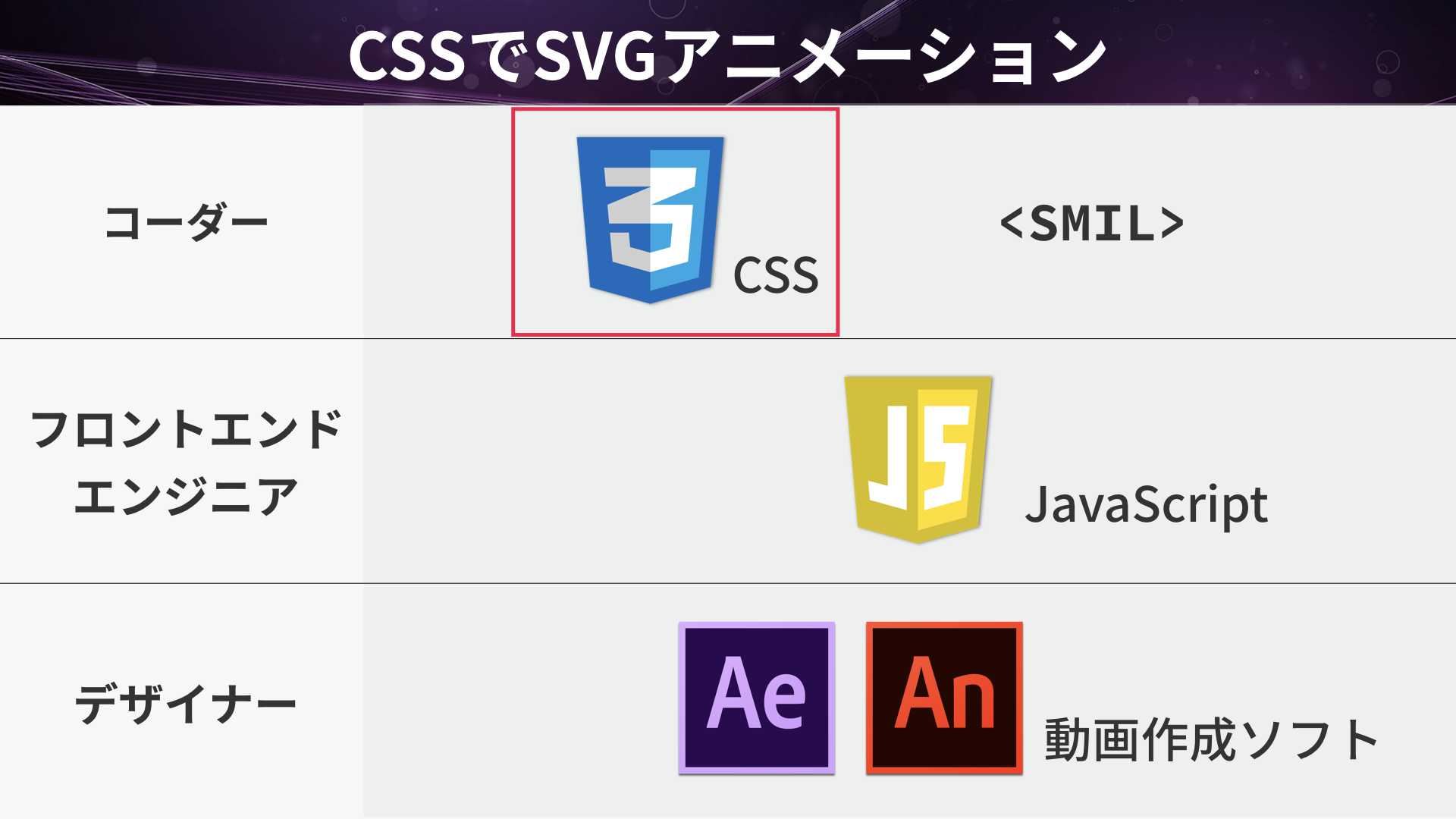
1812vivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクしたアニメーションを表示。 jQuery でローディング画面のフェードアウトやアニメーションのタイミングを操作。 使用するライブラリ * jQuery * vivusjs( https//maxwellitogithubio/vivus/ ) HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 <※この時、線どうしは被らない様にすると綺麗なアニメーションになる。交差点がある場合は、一旦線を切ってパスギリギリの幅の線を書くといい。 ペンツールの使用前後の画面 ・最後にsvgに書き出す。 コーディング0718JavaScript でアニメーション化する場合は、Web Animations API などの使いやすい最新のフレームワークを使用します。 基本的なアニメーションはほとんど CSS でも JavaScript でも作成できますが、作業負荷と所要時間に差が出ます( CSS と JavaScript のパフォーマンス比較 を参照してください)。 それぞれに長所と短所があるため、以下のガイドラインを参考にして




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media
0903アフターエフェクト after effectで手書き文字を作る 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はアフターエフェクトで手書きで文字を書いているように表示させる使い方をご手描きアニメーション 手書きアニメーションは初心者の方にも簡単にできる制作方法です。 手書きアニメーションは、静止画を紙とペンで一枚一枚描くことによって作成します。 分かりやすく言えばパラパラ漫画です。 具体的な作成方法は、紙にペンで絵を描きデータとしてスキャンしパソコンでアニメーションソフトを使用して手書きアニメーションにCSS Shimmer Text Effect テキストがキラリと光っているようなアニメーション。 See the Pen CSS Shimmer Text Effect by Robert Douglas on CodePen Shinejs テキストにマウスをホバーに応じてドロップシャドウが変化し、立体的なデザインを演出しています。




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




文字 動き Css Moji Infotiket Com



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Css Notes De Design




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




テキストを手書き風にアニメーションさせる方法 Qiita




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Svgアニメーション Mask要素で手書き風テキスト




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Css Svgファイルで手書き風アニメーションを作る Notes De Design



Svgアニメーション2 動くwebデザインアイディア帳



Svgアニメーション Mask要素で手書き風テキスト




Svgを手書き風アニメーション 1 Css コモノ株式会社




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳



手書き風ロゴアニメーション 動くwebデザインアイディア帳



手書き風ロゴアニメーション 動くwebデザインアイディア帳




Svgで手書き風文字アニメーション Notes By Sharesl




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ



Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip



Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip




テキストを手書き風にアニメーションさせる方法 Qiita




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Cssボタンのオシャレなデザインとエフェクトまとめ




Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社




アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




テキストを手書き風にアニメーションさせる方法 Qiita




Svgで手書き風文字アニメーション Notes By Sharesl




Web Svgを使った手書き風フォントアニメーションの一番簡単な作り方 Tech1000




2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design



参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim




Svgを手書き風アニメーション 1 Css コモノ株式会社




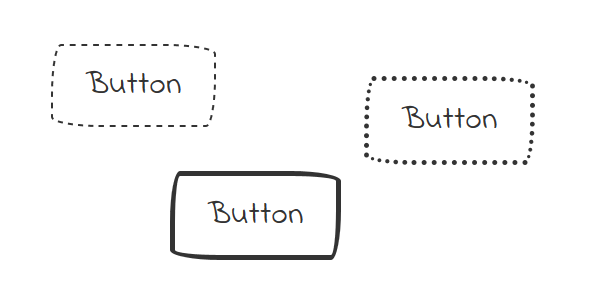
Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




手書き風ロゴアニメーション 動くwebデザインアイディア帳




Css Svgファイルで手書き風アニメーションを作る Notes De Design




テキストを手書き風にアニメーションさせる方法 Qiita




テキストを手書き風にアニメーションさせる方法 Qiita




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Svgで手書き風文字アニメーション Notes By Sharesl




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log



Svgを手書き風アニメーション 1 Css コモノ株式会社




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




Cssアニメーションとその制御




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




Css Svgファイルで手書き風アニメーションを作る Notes De Design




テキストを手書き風にアニメーションさせる方法 Qiita




Svgでcssアニメーション Sumi Note
コメント
コメントを投稿